Escrito por Fernando Maciá
Índice
La usabilidad es la base óptima o la condición necesaria sobre la que construir un sitio Web orientado a la conversión. Según Jakob Nielsen, «Usabilidad es la medida en la cual un producto puede ser usado por usuarios específicos para conseguir objetivos específicos con efectividad, eficiencia y satisfacción en un contexto de uso especificado».
Suele ser mucho más fácil percibir la falta de usabilidad que la satisfacción que produce un diseño usable. Un sitio Web es una interfaz de usuario donde se combinan contenidos y funcionalidades. Los visitantes de un sitio Web vienen a hacer algo o a usarlo con un fin, para satisfacer una necesidad.
Esto no quiere decir que un diseño usable tenga necesariamente que ser feo. Al contrario, cuando un diseño es usable, sencillo y funcional, muy probablemente será, además, bonito. Pero debemos tener claro que el principio superior que rige el diseño es la usabilidad y no la estética.
Cómo asegurar la usabilidad de un sitio Web
Un nuevo sitio Web será usable o podremos mejorar su usabilidad siguiendo dos vías de trabajo:
- Aplicando unos determinados principios y buenas prácticas en el diseño del sitio Web: una de las máximas referencias de estos principios es este artículo donde Jakob Nielsen describe los diez principios generales para el diseño de interfaces de usuario. Se le suele llamar «los 10 heurísticos de Jakob Nielsen».
- Sometiendo el diseño a baterías de pruebas con usuarios representativos a quienes solicitaremos que lleven a cabo las tareas más frecuentes del sitio, analizando los problemas y fricciones que se detecten en el uso cotidiano del sitio y mejorándolo.
El análisis heurístico
El análisis heurístico lo lleva a cabo un consultor externo o el mismo director del proyecto, comprobando si el sitio Web o el prototipo propuesto se adhiere a los principios de buenas prácticas en el diseño de interfaces de usuario:
- Visibilidad del estado del sistema: el sitio Web siempre debe informar al usuario acerca de lo que está sucediendo.
- Lenguaje común entre sistema y usuario: el sistema debe hablar el lenguaje del usuario, huyendo de tecnicismos incomprensibles o jerga técnica.
- Libertad y control por parte del usuario: el usuario debe tener el control del sistema, no se puede limitar su actuación. Se debe ofrecer siempre al usuario una forma de «salida de emergencia» si se da una situación inesperada.
- Consistencia y estándares: la consistencia se refiere a, por ejemplo, no utilizar dos literales distintos para referirse a un mismo contenido, o no usar estilos diferentes dentro de un mismo sitio. Además, el sitio Web debe seguir estándares o convenciones de diseño ampliamente aceptados.
- Prevención de errores: mejor que un buen mensaje de error es un diseño que prevenga que ocurra el error.
- Es mejor reconocer que recordar: este principio hace mención a la visibilidad de las diferentes opciones, enlaces y objetos. El usuario no tiene por qué recordar dónde se encontraba cierta información, o cómo se llegaba a determinada página.
- Flexibilidad y eficiencia de uso: el sitio debe ser fácil de usar para usuarios novatos, pero también proporcionar atajos para usuarios avanzados.
- Diseño minimalista: debe obviarse cualquier tipo de información que no sea relevante para el usuario y que sobrecargue la interfaz.
- Permitir al usuario solucionar el error: por ejemplo, cuando un usuario introduce una consulta en un buscador y no obtiene ningún resultado, se debe informar al usuario sobre cómo solucionar el problema con mensajes del tipo «introduzca algún sinónimo» o «quiso Ud. decir...»
- Ayuda y documentación: siempre es mejor que un sitio Web se pueda utilizar sin necesidad de ayuda o documentación, aunque en sitios Web extensos o en procesos como el rellenado de un formulario se debe proporcionar información y ayuda contextual al usuario.
El análisis heurístico se suele realizar por más de un consultor quienes evalúan cada uno de estos puntos. Posteriormente, la puntuación final es la media de la nota dada por cada consultor. La participación de varios consultores está justificada por la implicación subjetiva inherente a la valoración que tienen que hacer.
Daniel Torres Burriel, autor del libro «Usabilidad – Deja de sufrir», publicado por Anaya Multimedia en 2017, propone en su blog una práctica y muy útil plantilla para llevar a cabo un análisis heurístico.
Evaluación con usuarios
El test con usuarios es una prueba de usabilidad que se basa en la observación y análisis de cómo un grupo de usuarios reales de perfil similar al de nuestros clientes potenciales interactúa con nuestro diseño.
Estas sesiones se centran en la evaluación del sitio mientras llevan a cabo las tareas más representativas del mismo (navegación, búsqueda interna, compra, reserva, consulta, suscripción, registro de una alerta, etc.). Un analista toma nota de las dificultades, errores o resultados inesperados que van surgiendo. En ocasiones, se puede medir el tiempo invertido en cumplimentar una tarea o el número de errores hasta concluirla.
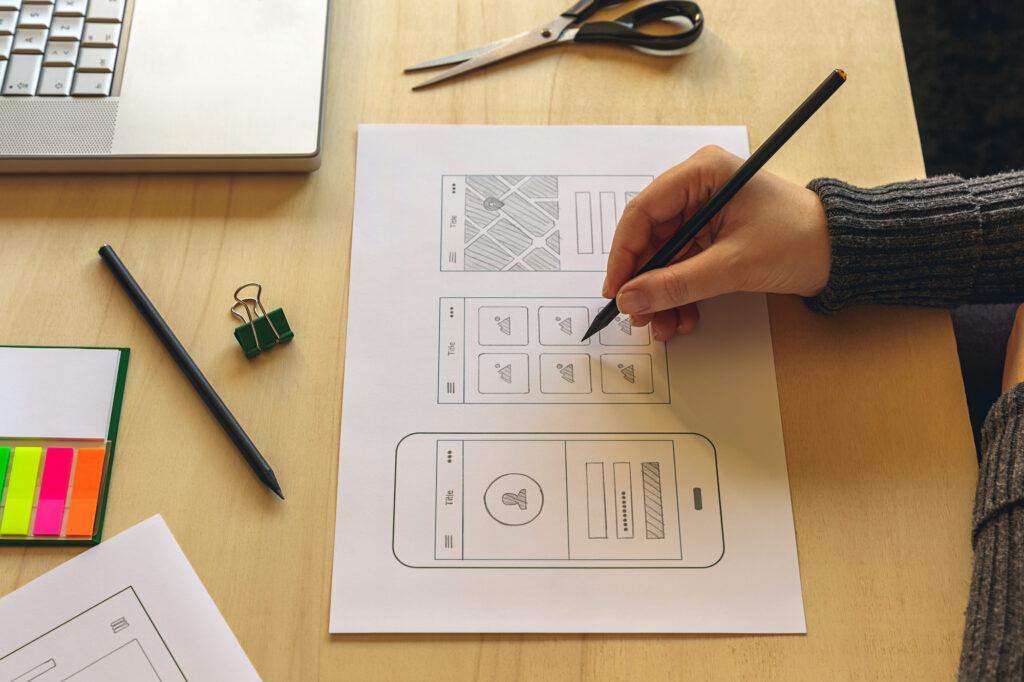
Podemos realizar test de usabilidad durante la fase de diseño o con el sitio Web ya publicado. En la fase de diseño, el test se realiza a partir de prototipos en papel o prototipos Web de baja fidelidad (estructura de alambre o wireframes) para detectar y corregir problemas de navegabilidad. Se suelen grabar las sesiones de navegación y se recogen los comentarios de los usuarios mientras cumplimentan las tareas.
Las pruebas de usabilidad con usuarios son complementarias a la evaluación heurística y, dado que implican generalmente un mayor coste, se recomienda llevarlas a cabo solo después de haber detectado y resuelto todas las carencias de usabilidad que se haya podido diagnosticar a partir de la misma.
Herramientas de análisis de la usabilidad de un sitio Web
Eyetracking
Aunque existen procedimientos científicos de análisis del comportamiento del usuario durante su navegación por el sitio Web como el EyeTracking, la electroencefalografía (EEG), la respuesta galvánica o el análisis facial, empleadas en el neuromarketing, hay también herramientas de análisis de la navegación con grabación de sesiones de usuario mucho más accesibles.
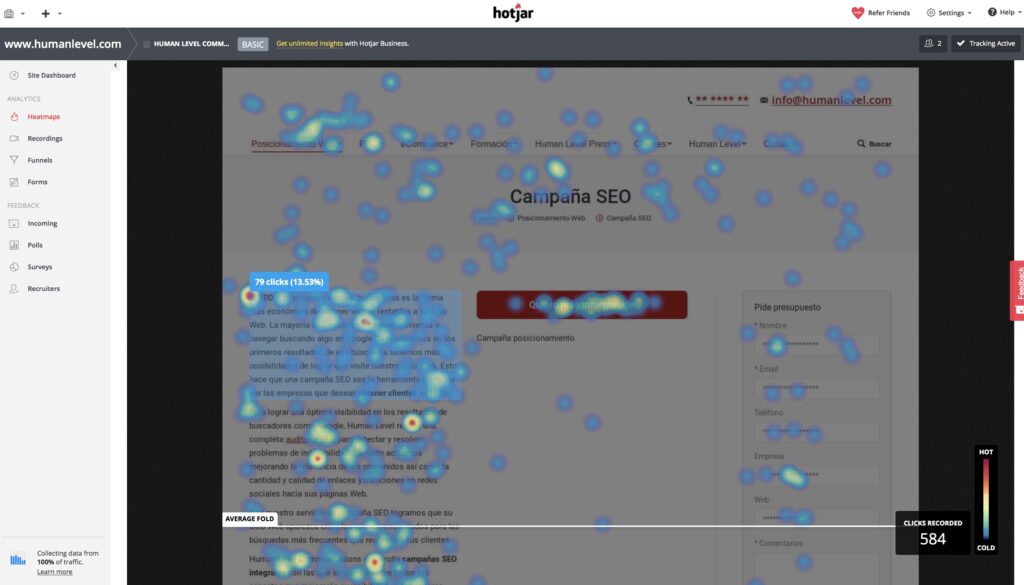
Hotjar
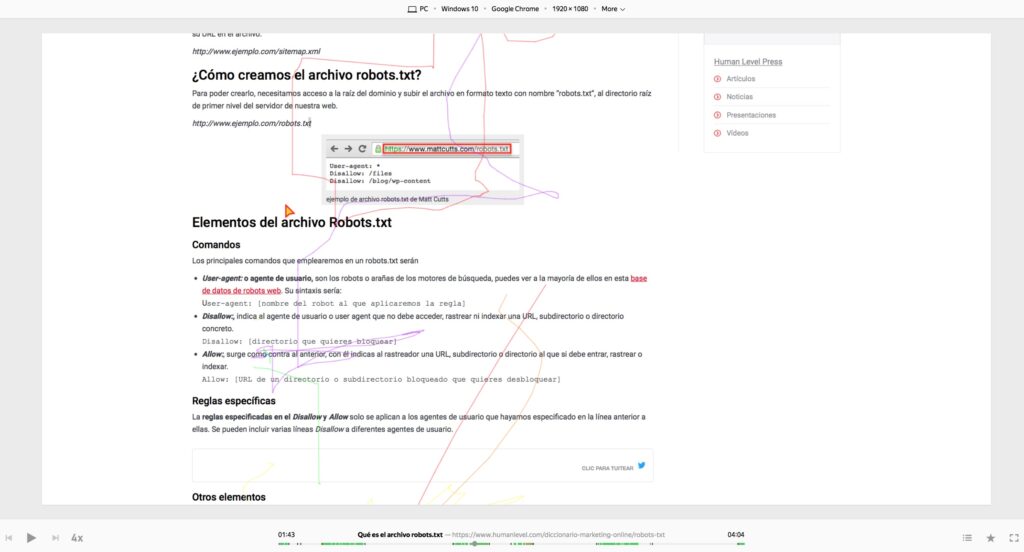
Hotjar es una de las más utilizadas y con ella accedemos a la grabación completa de todo lo que un visitante ha hecho en el sitio Web, desde que accedió al mismo hasta que lo dejó.
Entre otras muchas cosas, Hotjar muestra mapas de calor que representan las áreas de la pantalla por donde desplazó el puntero, cuándo y hasta qué punto usó el desplazamiento vertical para ver el resto de una página, cómo introdujo datos en los formularios, qué errores cometió y cómo interactuó con el sistema. Puedes consultar en este post cómo usar los mapas de calor para analizar y mejorar la usabilidad y la conversión de un sitio Web.
La herramienta también realiza análisis estadísticos con datos agregados de muchas sesiones para ofrecernos datos representativos sobre una muestra válida de usuarios. A partir de este análisis, podemos introducir cambios en la disposición de los distintos elementos de la página, variar la navegación, mejorar los formularios o incluir contenidos sugeridos para mejorar la calidad de la visita y la conversión.
Con la grabación de sesiones, podemos entender mejor dónde encuentran problemas nuestros usuarios a la hora de dar con el menú adecuado, cumplimentar un formulario o utilizar un carrito de la compra. Aunque Hotjar es una herramienta de pago, es posible registrar también una cuenta gratuita con una funcionalidad limitada.
Yandex Metrica
Otra aplicación muy interesante para analizar el comportamiento del usuario es Yandex Metrica. Yandex es el gran buscador ruso y, al igual que Google, también ofrece una funcionalidad de analítica Web.
Además de los datos básicos de analítica del tráfico, Yandex Metrica incluye muchas de las funcionalidades que encontramos en Hotjar: grabación de sesiones de navegación, mapas de calor con ratio de clics, uso de los controles de desplazamiento vertical (scroll), y un análisis de formularios. Aquí puedes ampliar tus conocimientos sobre Yandex Metrica y otras herramientas del buscador ruso.
Una de las funcionalidades más interesantes de Yandex Metrica es el análisis de formularios. Podemos analizar cada página y la herramienta nos informa del número de sesiones totales registradas, cuántas llegaron a interactuar con el formulario y, de estas, cuántas lo cumplimentaron y enviaron los datos. En este post se explica más en profundidad cómo mejorar la usabilidad de los formularios desde móvil.
Para modelos de negocio que monetizan por publicidad, los análisis con Yandex Metrica también son útiles a la hora de situar nuestros anuncios allí donde se concentra mayor actividad del usuario, o hay más probabilidades de que haga clic.
En tiendas online, el análisis de la navegación nos ayuda a descubrir la ubicación óptima de los botones de añadir al carrito de la compra, registrarnos o ir a la página de pago.