Escrito por Ramón Saquete
Índice
Cada vez es más habitual encontrarse con webs programadas con frameworks full stack como Angular, React o Vue, que facilitan la implementación de webs Single Page Application o SPA donde, por defecto, los scripts de seguimiento sólo funcionan cuando los usuarios aterrizan en la web desde fuera, pero no durante la navegación. Aquí vamos a ver distintas soluciones para este problema.
En una web SPA, al contrario que una web clásica del tipo Multiple Page Application (MPA), el código JavaScript incluido en las páginas no se ejecuta cada vez que el usuario visita una URL nueva, sino que lo hace cuando el usuario carga por primera vez la web en el navegador.
Una vez el usuario está ya dentro de la web, no se vuelve a ejecutar el JavaScript durante la navegación, a no ser que exista algo en el código que lo fuerce. Esto es un problema para el JavaScript que usan las herramientas de seguimiento, ya que sólo se ejecutan en la carga inicial.
Vamos ver cómo solucionarlo de dos posibles formas:
- Configurando Google Tag Manager.
- Sin utilizar Google Tag Manager y añadiendo JavaScript adicional.
Sea cual sea la forma escogida, necesitaremos detectar, directa o indirectamente, las llamadas al método history.pushstate, responsable del cambio de URL por JavaScript en una SPA.
Veamos, pues, cómo aplicar cada solución a Google Analytics. En teoría, lo explicado a continuación se puede aplicar a otros scripts de seguimiento. Eso sí, según el caso concreto puede ser necesario añadir algo más.
Seguimiento de una SPA utilizando Google Tag Manager (GTM)
En el siguiente ejemplo, partimos de una cuenta ya creada de Google Universal Analytics y un contenedor de GTM que habremos instalado en la web, de acuerdo a las instrucciones de Google.
En primer lugar, tenemos que crear un activador que se dispare cuando se produzca un cambio de página en la SPA. Esto puede ocurrir en tres situaciones:
- Cuando el usuario pinche en un enlace que haga cambiar el contenido y la URL con JavaScript.
- Cuando el usuario se mueva en el historial con los botones del navegador.
- Cuando el usuario pinche en un botón que provoque un cambio de posición en el historial por programación.
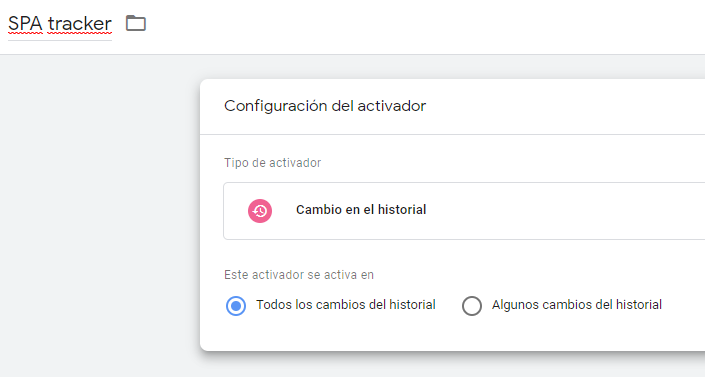
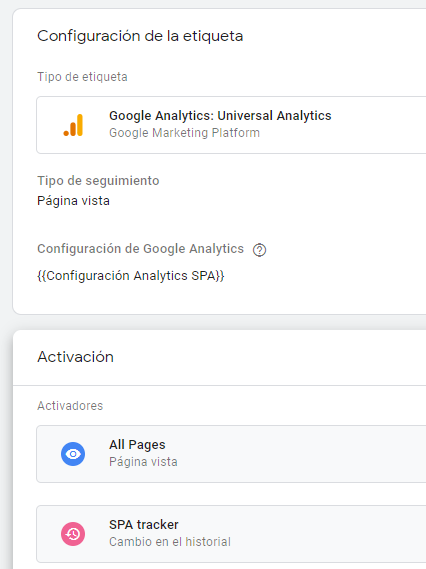
El activador responsable de esto es el de «Cambio en el historial» que configuramos de la siguiente forma:

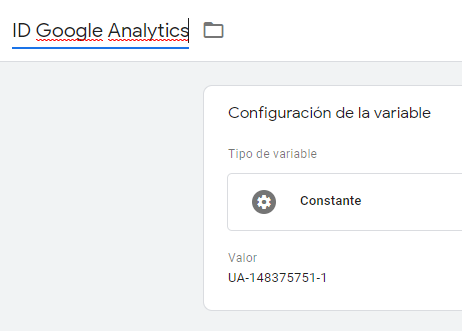
Hemos dado al activador el nombre de «SPA tracker» y marcado que se dispare con todos los eventos del historial. Lo guardamos y, a continuación, si no lo tenemos hecho ya, deberíamos incluir el identificador de Google Analytics en una constante, para tenerlo disponible al configurar cualquier etiqueta:

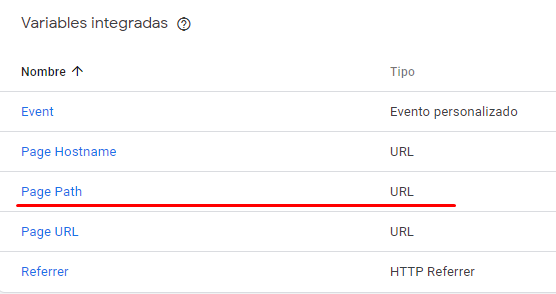
Con cada activación de un evento del historial, se actualizará una variable integrada de Google Tag Manager, que nos dirá la ruta de la URL donde estamos y que encontraremos ya configurada como «Page Path»:

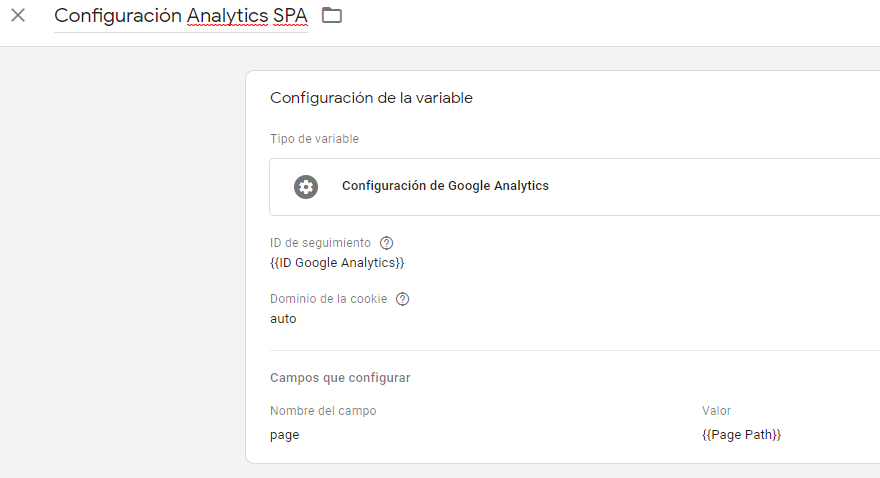
Ahora creamos una variable del tipo «Configuración de Google Analytics» donde asignamos al campo «page» de Google Analytics, la variable integrada «Page Path», y al identificador de seguimiento, la constante declarada previamente:

Guardamos la variable como «Configuración Analytics SPA» y ya estamos listos para crear la etiqueta del tipo «Google Analytics», a la cual asignaremos la variable de configuración creada en el paso anterior y el activador «SPA tracker»:

Vemos que además le hemos añadido el activador «All Pages», para que se dispare también al entrar en una página. Si ya teníamos configurada otra etiqueta de Google Analytics con el mismo ID de seguimiento y el activador «All Pages», podemos o bien eliminarla o bien dejarla y no añadir el activador «All Pages» a la nueva etiqueta de seguimiento. En este último caso, podríamos disponer de una configuración distinta para las páginas MPA y SPA de la web, mientras que si lo hacemos como en la captura, la configuración estará unificada.
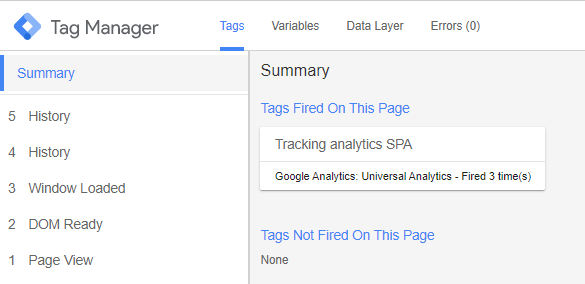
Finalmente, le damos un nombre a la etiqueta. Por ejemplo: «Tracking analytics SPA», y pulsando en el botón de «Vista previa» (arriba a la derecha en GTM), comprobaremos dentro del sitio si ésta funciona correctamente desde la consola de GTM. Aquí veremos que la etiqueta se dispara con cada evento «Page View» debido al activador «All Pages» y cada vez que pinchamos en un enlace SPA gracias al activador «SPA tracker» que hemos creado del tipo «Cambio en el historial»:

Si quisiéramos pasar más información a Google Analytics, tendríamos que añadir variables adicionales sobre datos creados en el «Data Layer», donde el programador puede añadir la información necesaria. Puede que ya exista información interesante dentro del «Data Layer» si examinamos el objeto gtm.newHistoryState, donde con cada cambio del historial se guarda el objeto que pasa el programador al método history.pushstate para saber el estado de la aplicación y la página visitada.
La mayoría de las veces, en el gtm.newHistoryState sólo encontraremos un identificador de la página visitada, pero en otras puede tener información interesante.
Terminada y probada la configuración, enviamos los cambios y publicamos la nueva versión.
Seguimiento de una SPA añadiendo JavaScript adicional
Aunque GTM es una herramienta fantástica para independizar la instalación de scripts de seguimiento del código de la web, en ocasiones es mejor no utilizarla. Por ejemplo, si solo tenemos pensado utilizar Google Analytics, al instalar directamente la huella de esta aplicación nos estamos ahorrando la carga de un gestor de etiquetas que sólo se va a utilizar para cargar una etiqueta.
Además, el experto en analítica no precisaría configurar el gestor de etiquetas. Si además la web emplea un CMS, probablemente disponga de un plugin para instalar fácilmente Google Analytics sin la ayuda de un desarrollador, con lo que a veces no utilizar GTM resulta mucho más fácil.
Otro problema es que para realizar algunas cosas, GTM requiere de conocimientos básicos de programación, además de conocer cómo funciona la propia herramienta. Normalmente, los interesados en conocer la herramienta son expertos en analítica que no tienen conocimientos de programación y los desarrolladores normalmente no conocen las herramientas de los expertos en analítica, por lo que en ocasiones se opta por mantener la separación de funciones de cada rol, de forma que el experto en analítica le solicita al programador la instalación del código, enviándole a este un enlace con la documentación y puede que le copie algo de código que le ha dado alguna herramienta de configuración.
En el caso en el que se utilice un plugin, si este ya está preparado para hacer seguimiento de páginas SPA, el problema estará resuelto. De lo contrario, debemos prescindir del plugin y solicitar ayuda a un desarrollador.
A continuación, veremos cómo debe instalar un desarrollador Google Analytics para que funcione en una SPA, por lo que esta parte requiere conocer JavaScript.
Implementación sin librerías adicionales
Básicamente, lo que se debe hacer, es que con cada llamada al método history.pushstate, se debe ejecutar el código de Google Analytics que genera una nueva página vista. De acuerdo con la documentación de Google Analytics para SPAs, la siguiente función sería correcta:
function registrarVisitaAPaginaActual(){
if (typeof(ga)!=="undefined"){
ga('set', 'page', window.location.pathname);
ga('send', 'pageview');
}
}
Dentro de la función «registrarVisitaAPaginaActual()» comprobamos que se ha cargado el objeto «ga» que nos permite hacer las llamadas a Google Analytics y, si se ha cargado, le decimos que la página actual se ha visitado. Podríamos tener aquí el código para registrar la visita de cualquier tipo de script de seguimiento.
Lo difícil ahora es conseguir llamar a esta función cada vez que se llame a history.pushstate. Actualmente no existe ningún evento nativo que permita detectar cuándo se produce una llamada history.pushstate. Existe el evento onpopstate, que también es interesante tenerlo en cuenta, pero este no se dispara con las llamadas a history.pushstate, sino solo con los cambios en el historial provocados por el usuario o por la programación, con llamadas a history.back(), history.forward() o history.go(-1).
Una posible solución sería añadir la llamada a la función «registrarVisitaAPaginaActual()» en cada sitio de nuestro código en el que aparezca un history.pushstate. Esto puede ser tedioso, llevar demasiado tiempo o incluso puede ser imposible si estas llamadas están ofuscadas en el núcleo del enrutador de un framework.
Lo recomendable en estos casos para hacer la implementación más limpia y viable, es aplicar un hack que sobreescribe el método nativo history.pushstate, de la siguiente forma:
window.onpopstate = history.onpushstate = function(e) {
//aquí podríamos pasarle e.state a nuestra función
//si queremos registrar algún dato más del estado actual,
//como el tipo de página
registrarVisitaAPaginaActual();
};
(function(history){
//nos guardamos el método nativo original
var pushState = history.pushState;
//sobreescribimos el método nativo
history.pushState = function(state) {
//llamamos al método nativo original que nos habíamos guardado
pushState.apply(history, arguments);
//el evento inventado onpushstate se ejecuta
//después de llamar al método pushsate
if (typeof history.onpushstate == "function") {
history.onpushstate({state: state});
}
}
})(window.history);
Evidentemente tenemos que cargar previamente la librería de Google Analytics con el identificador correcto, para que el código registre las visitas.
Implementación con la librería autotrack de Google
Otra forma de implementarlo es utilizar la librería de Google autotrack, que implementa el mismo hack con algo más de código, para incluir Google Analytics y hacer el seguimiento de las visitas a la SPA.
Al incluir esta librería, solo debemos usar el siguiente código con el identificador de Google Analytics correcto:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('require', 'urlChangeTracker');
Conclusión
Debido a la inexistencia del evento onpushstate, la implementación de códigos de seguimiento en las SPA’s se hace más complicado de lo necesario. El WhatWG debería incluir este método en su especificación y los navegadores deberían implementarlo.
Mientras tanto, todas las implementaciones de librerías y del propio Google Tag Manager, se basan en el hack que se ha explicado en esta entrada. Esto no es bueno porque una actualización en algún navegador puede dejar obsoleto este hack en cualquier momento, aunque de momento lleva bastantes años funcionando y no parece que vaya a pasar a corto plazo.



