Escrito por Ramón Saquete
Índice
Utilizar un CDN (Content Delivery Network), es muy recomendable cuando queremos mejorar el rendimiento de una web, sobre todo si tenemos muchas visitas desde varias localizaciones. Pero dependiendo de cómo esté programada la web y el tipo de información que muestre, podremos aprovechar más o menos las características de este tipo de servicio.
¿Qué es un CDN?
Técnicamente los CDNs son redes de proxies inversos muy potentes, conectados directamente a los core router de Internet (ya explicamos lo que era un proxy inverso aquí). En otras palabras, son servidores muy rápidos, en los que se cachean los contenidos que piden los usuarios y, al estar conectados directamente al núcleo o muy cerca de los routers principales de Internet (lo que se llama la primera capa o Tier-1), pueden responder más rápido que la mayoría de servidores, en los que normalmente la peticiones tiene que saltar por un número mayor de routers menos potentes. Además, esto también les permite utilizar la tecnología Anycast consistente en utilizar una única IP para todos los servidores proxy del CDN de modo que cuando llegue una petición, responda el más cercano a la IP del usuario.
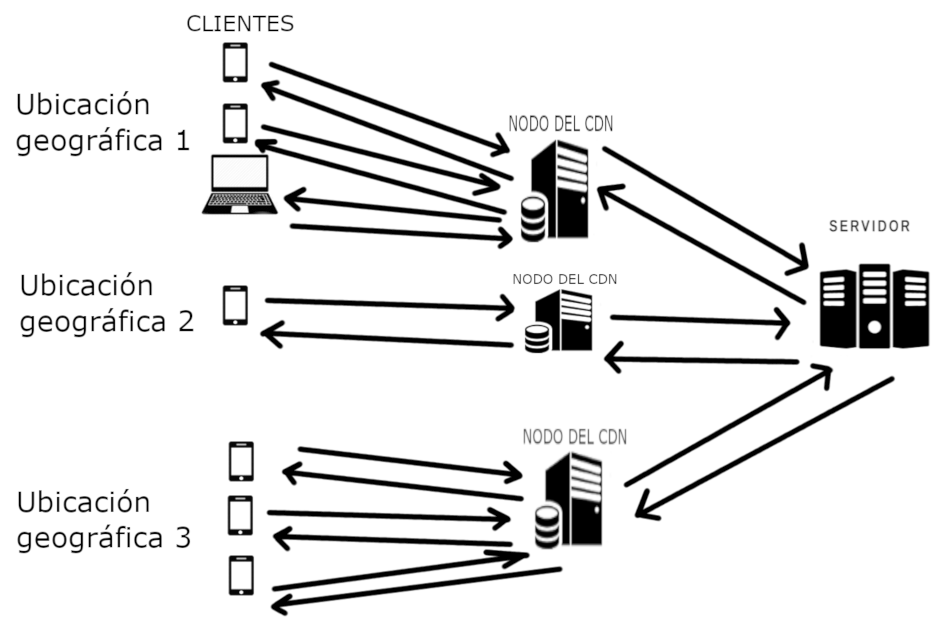
Veamos un esquema, groso modo, del funcionamiento de un CDN:
En el ejemplo vemos 7 clientes que solicitan simultáneamente el mismo archivo a la web, pero sólo 3 de ellas llegan al servidor de origen. Esto ocurre porque la primera petición que llega a cada nodo hace que la respuesta del servidor de origen se guarde en la caché del mismo, de forma que la siguiente petición de otro cliente no tiene que viajar al origen, si no que el nodo responde directamente a partir de este contenido guardado en caché.
En la ubicación geográfica 2, no obtendremos ninguna mejora, al tener un sólo cliente que ha realizado la petición, de la misma forma que tampoco obtendríamos mejora para clientes que pidan distintos archivos, por primera vez, al mismo nodo.
¿Para qué sirve un CDN?
El CDN es útil para:
- Hacer que las peticiones cacheadas en estos se devuelvan más rápido, aumentando la velocidad del sitio.
- Acercar el servicio a la ubicación del usuario, de forma que no sólo se devuelven antes los archivos porque puedan estar en un servidor más potente o con el código HTML ya generado, si no que la latencia es menor, al tener que recorrer menos distancia y, en consecuencia, menos saltos entre routers.
- Liberar de carga un servidor saturado manteniendo un número de peticiones estable.
- Mitigar ataques: es una de las mejores formas de evitar ataques distribuidos de denegación de servicio (DDoS): esto consiste en lanzar muchas peticiones a nuestra web desde varias localizaciones para intentar bloquear el servidor.
Cuando los usuarios nos visitan desde una única ubicación no es necesario contratar un CDN con muchos nodos, ya que con un solo proxy inverso con Varnish o similar, o un sólo nodo del CDN, podemos conseguir todas las características anteriores, incluida la de acercar el servicio al usuario, si el servidor de origen no se encuentra en el mismo país.
¿Cuándo no se aprovecha la caché de un CDN?
En condiciones ideales el CDN nos va a permitir cachear todos los archivos de la web, que vamos a dividir en archivos estáticos (esto es: imágenes, CSS, JavaScript y fuentes) y archivos dinámicos (los HTML). Estos últimos son los más importantes para el rendimiento. Idealmente, los debe cachear el CDN siempre que se pueda (aunque ya tengamos una caché HTML en el servidor de origen). Hay situaciones, que explicamos a continuación, en las que no vamos a poder cachear todo el HTML en los nodos del CDN:
- Alta frecuencia de actualización: si nuestra web muestra contenidos dinámicos que se actualizan cada segundo, no podremos utilizar un CDN para cachear los archivos HTML, ya que con una frecuencia de actualización muy alta, se producirán fallos de caché constantemente. Si, por el contrario, los contenidos se actualizan cada cierto número de horas o días, sí podremos hacer uso de este. También puede existir la opción de que el CDN nos permita establecer reglas con la frecuencia de actualización de cada tipo de URL.
- Muchas localizaciones con pocos usuarios: si tenemos ubicaciones con pocos usuarios y la caché del HTML se regenera con mucha frecuencia, el uso de esta caché puede ser contraproducente, porque es posible que nunca dos usuarios pidan la misma página que ya ha pedido otro desde la misma ubicación, como vemos en la ubicación 2 del gráfico de arriba. Por lo que siempre o casi siempre, se producirá un fallo de caché, lo que hace que la petición se devuelva desde el servidor de origen al CDN y finalmente al usuario, tardando más tiempo que si no tuviésemos CDN y la petición fuera directamente al servidor de origen.
- Web adaptativa: otra situación en la que puede que no podamos cachear el HTML, es cuando tenemos una web adaptativa, esto es que cambia el contenido en base a la cadena de user-agent del navegador del usuario. Esto obliga al CDN a cachear una página distinta por cada cadena de user-agent, aumentado los fallos de caché y el coste del servicio.
- Tienda online o área privada de usuario: cuando una web tiene que mostrar contenido distinto dependiendo del usuario que haya iniciado sesión, no podremos cachear este contenido en el CDN, por lo que todas las peticiones que lleguen al CDN con la cookie de inicio de sesión de usuario o del carrito deberán devolverse al servidor de origen. Si el CDN devolviese el contenido cacheado de un usuario a otro distinto, este podría ver los datos de otro. El resto de páginas las podríamos cachear normalmente. Aquí, si hay carrito de la compra, es recomendable que se cargue por AJA pues de lo contrario no se podrá cachear ningún de la web. Que el servicio de CDN tenga que realizar este tipo de acciones puede requerir la contratación de un plan avanzado.
- Llamadas por POST que guardan información en la base de datos: cuando un usuario envía sus datos, al rellenar un formulario, estos datos deben llegar al servidor de origen para ser almacenados en la base de datos de la web, por lo que el CDN debe proveer los medios para que esto sea así y el lead no se pierda en el nodo del CDN.
¿En qué casos se aprovecha más la caché de un CDN?
Si contratamos un CDN, siempre vamos a poder cachear todos los recursos estáticos. Sin embargo, dependiendo del caso, puede que no podamos cachear todo el HTML, como hemos visto en el punto anterior. Sólo podremos hacerlo cuando tengamos muchas visitas, una baja frecuencia de actualización y contenidos que no dependen del user-agent, ni de que el usuario haya iniciado sesión. Si se dan estas condiciones y nuestro público objetivo está en varios países, podemos estar seguros de que un CDN es la solución ideal. Si alguno de estos factores no es el ideal, también puede que nos beneficie, pero tendremos que tener en consideración cada problemática.
Además, para aprovechar bien un CDN, en la implementación, no se deben usar distintos subdominios para cada tipo de recurso cargado. Esta técnica llamada domain sharding ha quedado obsoleta con HTTP/2 , por lo que lo ideal es que todos los recursos carguen del mismo dominio que la web.
¿Cómo escoger un CDN?
Tenemos que escoger el CDN haciéndonos las siguientes preguntas, muchas de las cuales deben ser respondidas por el equipo de desarrollo de la web o el equipo de administración de sistemas y pueden afectar al precio del plan contratado:
- ¿Tiene nodos en los países en los que está mi público objetivo? Podemos ver los nodos de los cuatro principales servicios de CDN en este mapa. En este caso, si el CDN no tiene nodos donde se ofrece el servicio, incluso podríamos estar alejando el servicio de los usuarios, si el servidor de origen sí que está en el mismo país que estos.
- ¿Tengo suficiente tráfico para poder aprovechar la caché del CDN? Si tenemos poco tráfico, será suficiente con cachear el HTML en el propio servidor de la web.
- ¿La frecuencia de actualización de mis contenidos me va a permitir cachear el HTML? Probablemente podamos optar a la contratación de un plan más barato si no podemos hacer uso de este tipo de optimización.
- ¿Necesito discriminar tráfico por user-agent? Debemos ver si el CDN lo permite o si la programación se puede modificar para evitar el contenido adaptativo. Puede que el coste en este caso aumente considerablemente.
- ¿Necesito que el CDN detecte determinadas cookies? Tenemos que saber si el plan que vayamos a contratar con el CDN, nos va a permitir mandar el tráfico al origen con un usuario que haya iniciado sesión.
- ¿Necesito excluir determinadas páginas? Las URLs de áreas de administración o de envío de formularios deberían poder excluirse de la cache del HTML.
- ¿Mi página tiene tipos de archivo que no permite usar el CDN? Puede ser que el CDN no implemente algunos tipos MIME, por lo que no podamos devolver algún tipo de archivo necesario para la web.
- ¿Qué funcionalidades adicionales tiene? Por ejemplo: HTTP/2, HTTP/2 Server Push, comprimir las imágenes, comprimir los recursos estáticos con Brotli q11, aplicar optimizaciones al código de la web, API para forzar el borrado de la caché desde el área de administración de la web, que permita configurar las cabeceras de caché finales, que deje navegar al usuario desde la caché si cae el origen, filtros de seguridad, etc.
Conclusión
Un CDN es muy útil para acelerar el rendimiento en proyectos consolidados en los que tenemos bastante tráfico, sobre todo si ofrecemos los servicios o productos de la web en varios países. Pero no sólo hay que tener en cuenta las necesidades del negocio, también tenemos que tener en cuenta las necesidades técnicas del sitio, para poder escoger la opción más adecuada. Para ello es necesario contar con los desarrolladores de la web y preguntar cualquier cuestión que se pueda plantear al soporte del CDN.





Hola.
Muy buena y clara explicación. Se puede entender como funciona CDN. Gracias por compartir
Saludos.
¡Gracias a ti por leernos!
Muy interesante! No teníamos conocimiento del CDN, analizaremos nuestra página web, gracias 🙂
Hola.
Artículo muy interesante y facil de entender. Gracias por compartir.
Saludos
Kris