Escrito por Raúl Carrión
Índice

El problema de diseñar sin prototipos
Durante mucho tiempo nuestra forma de trabajar consistía en preparar tres propuestas gráficas de la página home. Las presentabamos al cliente y éste debía decidir si le gustaba una de ellas, la fusión de varias o en el peor de los casos, no le gustaba nada de ninguna.
Esta forma de trabajar tenía principalmente tres desventajas:
Los diseñadores trabajaban de más
Los diseñadores se sentían frustrados por el esfuerzo extra de hacer dos diseños adicionales, cuando ya habían trabajado en un diseño que según ellos, era lo mejor que se podía hacer. Los diseños secundarios llevaban mucho tiempo y además solían ser peores.
El cliente tenía que trabajar de más
Es complicado argumentar al cliente que le estás presentado la mejor propuesta gráfica, cuando presentas 3 a la vez. Al cliente podía gustarle un diseño, pero también aspectos sueltos de los otros dos, así que comenzaba a pedir fusiones entre diseños que generaban diseños “frankenstein” que terminaba desechando y había que volver a comenzar de 0. Generando frustración al cliente.
Los diseñadores trabajaban aún más
Las sucesivas peticiones de cambios al equipo de diseñadores generaban un ambiente de trabajo tenso y además erosionaban nuestra cuentas de resultados. Definitivamente, había que cambiar la forma de trabajar.
La solución: el prototipado
Tras varias semanas buscando una solución, me topé con Balsamiq Mockups, una aplicación que permitía diseñar prototipos de webs de una forma extremadamente sencilla.
Fue dicho y hecho, incorporé una nueva fase en la planificación de proyecto, quedando así:
- Presupuesto
- Contrato
- Prototipos
- Documento de funcionalidades
- Diseño
- Maquetación
- Programación
- Contenidos
- Pruebas
- Publicación
- Garantía
La fase de prototipado
Para cada modelo de página diseñamos un prototipo teniendo en cuenta:
- El objetivo de la página
- La usabilidad
- El posicionamiento en buscadores
Y solo cuando el cliente da su aprobación, se pasa al equipo de diseñadores para que creen un diseño atractivo, o como yo digo, “le den vidilla”.
La herramienta

Dispone de una versión demo para probar la herramienta pero no podrás guardar el trabajo final, para ello deberás adquirir la versión completa.
Ventajas de prototipar
Esta forma de trabajar introduce multitud de ventajas:
Separas las funcionalidades del aspecto creativo
Diseñando el prototipo previamente nos evitamos que un diseño muy llamativo nos impida detectar carencias de usabilidad o incluso la ausencia de funcionalidades necesarias.
Los cambios cuestan menos
Hacer un cambio sobre el diseño tiene un coste muy superior a realizarlo sobre un prototipo. Además los cambios sobre el diseño suelen romper la armonía de la página y una vez que cambias algo suele venir acompañado por una cascada de cambios intentando restaurar el orden.
El cliente se implica antes en el proyecto
Con los prototipos conseguimos hacer partícipe al cliente en una fase muy temprana del proyecto. Con la metodología anterior, antes del diseño, el cliente debía aprobar un documento de funcionalidades donde explicábamos todo lo que tendría cada sección de su sitio web, pero gran parte de nuestros clientes no prestaban la suficiente atención a este documento pues es complicado imaginarse una web solo con descripciones de funcionalidades.
Gracias a los prototipos, ahora la fase de consultoría inicial es mucho más visual y desde el primer minuto el cliente colabora en el desarrollo de su sitio web. No olvidemos que nosotros somos expertos en marketing online, pero cada cliente es experto en su sector y debemos trabajar mano a mano para aportar lo mejor de los dos sectores.
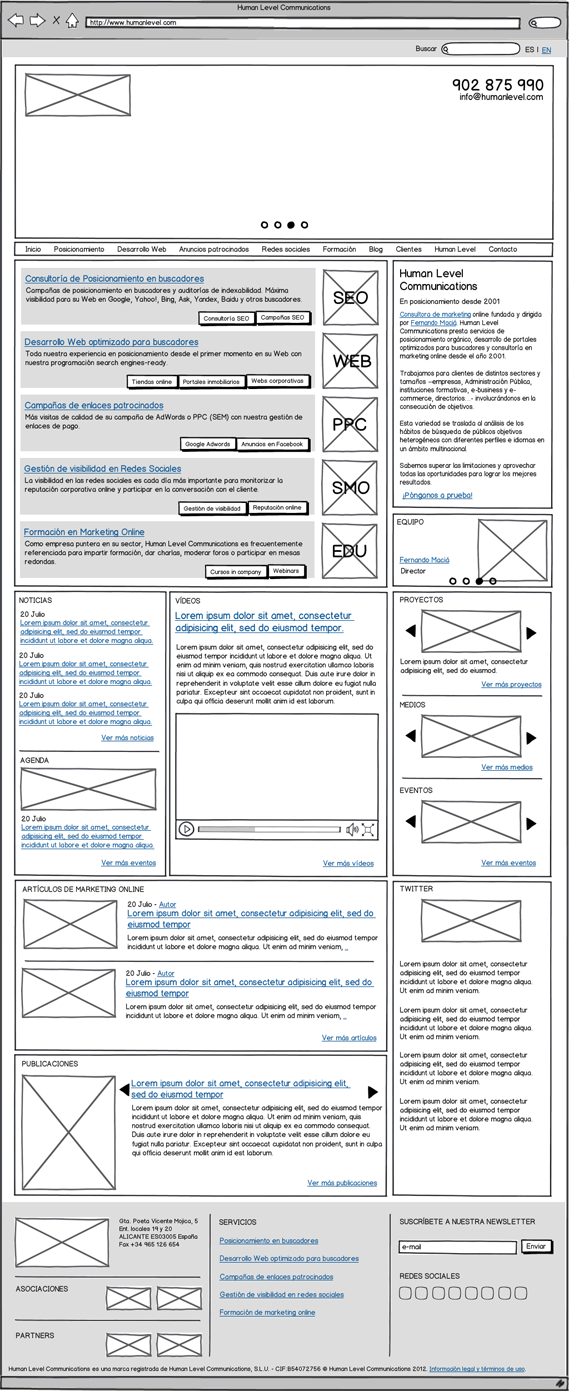
Para ilustrar las posibilidades de Balsamiq Mockups adjunto el prototipo de la página principal de nuestro sitio web: www.humanlevel.com.
Consejos a la hora de prototipar
Si a estas altura del artículo estás interesado en probar a prototipar en tu próximo proyecto web, estos son algunos aspectos a tener en cuenta:
No pierdas de vista el objetivo
Cada sección de una web tiene un objetivo y este debe quedar claro al ver el prototipo. Los objetivos pueden ser de diversa naturaleza:
- Completar un formulario
- Hacer clic en un botón
- Ir a otra página
- Etc.
Diseñar a tamaño real
Si no queremos tener choques con nuestros diseñadores debemos preparar los prototipos al mismo tamaño en el cual tienen que ser diseñadas las páginas.
Respetar el tamaño de las imágenes
En un sitio web gestionado desde un CMS el tamaño de las imágenes debe estar estandarizado, lo habitual es jugar con 3 tamaños por tipo de imagen y lógicamente estos deben ser proporcionales. Si quieres saber más sobre las imágenes de una web, este post puede interesarte.
Cada sección del sitio web no tiene que ser un ejercicio de creatividad sin sentido. El usuario necesita que el sitio web presente en una coherencia de navegación. Mantén la estructura de navegación en todas los prototipos siempre que sea posible.
Introducir el prototipado en nuestros desarrollos webs ha sido fundamental para hacer mejores proyectos y en menos tiempo. ¡Probar una vez, y repetiréis!

Gran artículo! Muchas gracias!
En muchas ocasiones, en los primeros encuentros con el cliente es más rápido e intuitivo dibujar a mano que utilizar Balsamiq Mockups, por lo menos mi experiencia me dice que cuatro rayajos rápidos al principio hacen que el cliente ordene las ideas respecto a lo que quiere.
Hola Mario, claro, en una primera reunión nuestro deber es comprender cuales son las inquietudes del cliente y mostrarle las guías básicas sobre las que recomendamos trabajar. Para este fin nos apoyamos en una libreta 1.0.
Para una segunda reunión ya llevaremos el prototipado de las diversas secciones web con Balsamiq, lo que nos facilitará la edición de las plantillas en función del nuevo feedback del cliente.
Muchas gracias por participar.