Escrito por Fernando Maciá
Índice
- El imparable crecimiento del acceso mobile
- ¿Qué hace distinto el tráfico web procedente de términales móviles?
- Cómo saber si necesitas un sitio Web preparado para móviles
- Cómo optimizar nuestro sitio web para mobile SEO
- Sitio Web con responsive design
- Sitio Web específicamente programado para terminales móviles
- AMP: Accelerated Mobile Pages (Actualización de abril de 2017)
- Apps
- ¿Qué puede afectar negativamente el posicionamiento de tu sitio Web para mobile?
- Recomendaciones para optimizar tu mobile SEO
- Referencias sobre Mobile SEO
Disponer de un sitio Web perfectamente adaptado a su acceso y posicionamiento desde terminales móviles –smartphones y tablets– es cada día más importante si no queremos renunciar a casi un creciente porcentaje del mercado.
El tráfico Web desde dispositivos móviles está aumentando exponencialmente.
El tráfico Web desde dispositivos móviles está aumentando exponencialmente. Tener un sitio Web adaptado a estos dispositivos es clave tanto para SEO como para los usuarios.
El tráfico Web desde dispositivos móviles es distinto del tráfico desde ordenadores de sobremesa
El tráfico Web desde dispositivos móviles es distinto del tráfico desde ordenadores de sobremesa: por un lado, un móvil tiene exigencias como una pantalla más pequeña, velocidad de descarga limitada o mayor dificultad para introducir datos. Por otro, sabemos dónde está el usuario y podemos así adaptar mejor el contenido a su intención de búsqueda.
Aunque hoy en día nadie puede discutir que tener tu sitio Web adaptado a móviles es casi una exigencia, puedes comprobar en Analytics qué proporción de tus usuarios navegan por él desde móviles, y en qué proporción convierten.
Puedes adaptar tu sitio Web a terminales móviles implementado diseño adaptativo, HTML dinámico o una versión Web específica para móviles, además de ofrecer una app a tus usuarios.
Hay aspectos SEO que pueden dificultar una correcta indexación y un buen posicionamiento de tu Web en resultados para búsquedas hechas desde móviles, así que no olvides consultar nuestra lista de errores y nuestras recomendaciones para tener tu web a punto para un mundo mobile.
El imparable crecimiento del acceso mobile

Esto significa que disponer de un sitio Web perfectamente adaptado a su acceso y posicionamiento desde terminales móviles –smartphones y tablets– es cada día más importante si no queremos renunciar a casi un 35% del mercado. Los buscadores no son ajenos a esta corriente y Google creó a finales de 2011 una nueva versión de su robot Googlebot-Mobile específicamente adaptada para rastrear contenido para smartphones. El buscador, además, publicó este año sus recomendaciones para desarrollar sitios web optimizados para móviles.
¿Qué hace distinto el tráfico web procedente de términales móviles?
Exigencias propias de las características técnicas de terminales móviles y sus pantallas
Los sitios Web optimizados para móviles permiten aprovechar mejor las características de acceso desde todo tipo de terminales mobile. Este acceso se diferencia en varios aspectos: los formatos de pantalla son distintos a los de un ordenador y, siempre, mucho más reducidos, por lo que se tiene que hacer un uso mucho más eficiente del espacio disponible. También el ancho de banda puede ser más limitado dependiendo de la cobertura así como la posibilidad del terminal móvil de ejecutar correctamente determinadas extensiones del navegador.
Además, se tiene que minimizar el uso del teclado por parte del usuario, pues introducir texto desde un teclado en un smartphone no es tan cómodo como hacerlo desde el teclado físico de un ordenador. Por ello, los elementos de interacción –formularios, botones, enlaces, etc.– deben estar dimensionados para que sea fácil pulsarlos con el dedo sobre una pantalla táctil.
Mejor conocimiento del contexto del usuario por su geolocalización
Por otro lado, en los móviles hay un dato que en los ordenadores es mucho más inexacto: podemos acceder a la localización geográfica casi exacta del usuario del terminal móvil, lo que permite adaptar la información devuelta por el buscador y hacerla más pertinente para su contexto concreto de búsqueda. Por ejemplo, responder a una búsqueda de «restaurantes próximos» sería mucho más exacta si se ejecuta desde un móvil que si se lanza desde un ordenador de sobremesa.
Al hilo de esto, optimizar nuestro contenido para búsquedas de este tipo puede favorecer el tráfico procedente desde terminales móviles, ya que se adapta mucho mejor al uso y necesidades del usuario que se desplaza.
Un terminal móvil casi siempre es un usuario único
En tercer lugar, mientras que un ordenador lo pueden usar varias personas, un móvil siempre está ligado a una única persona, por lo que el historial de navegación y búsquedas es mucho más descriptivo de los gustos y preferencias del usuario. Esto permite personalizar mejor los resultados.
Este conocimiento del usuario no se circunscribe, no obstante, al uso que hace de su terminal, sino que se agrega a todo lo que el buscador sabe que hace en el resto de terminales en donde mantiene sesiones abiertas. La última actualización del algoritmo de Google, Hummingbird, se orienta además mucho mejor a la búsqueda semántica teniendo en cuenta el contexto de la misma a todos los niveles. Dado el creciente uso de la introducción de datos en el teléfono de forma verbal –hablando al terminal– es plausible pensar que la formulación de las búsquedas cambiará una vez desaparece el engorro añadido de teclear.
Cómo saber si necesitas un sitio Web preparado para móviles
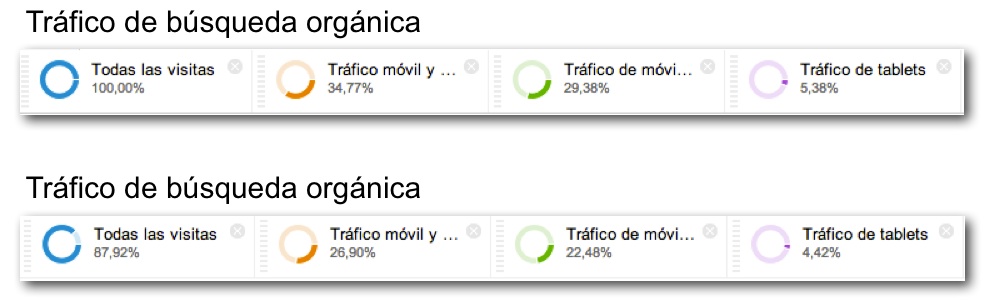
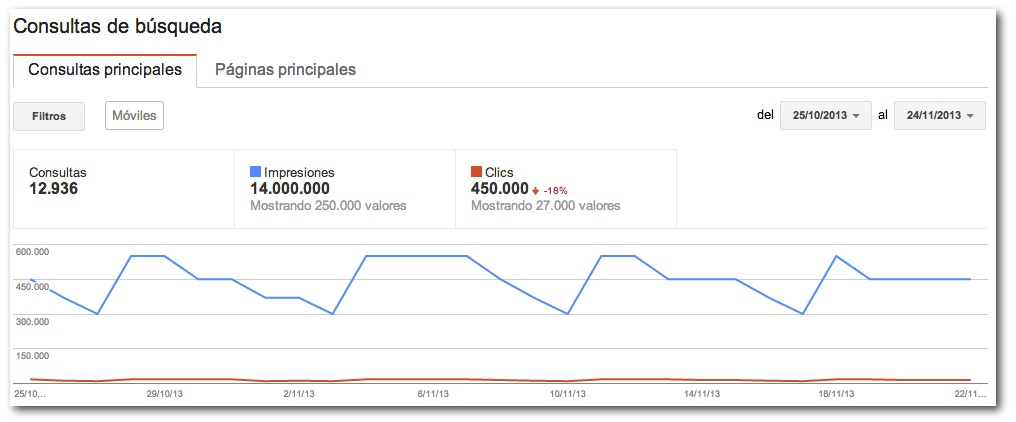
A estas alturas, la respuesta obvia debería ser sí. Sí necesitas un sitio web optimizado para mobile. Pero por si las estadísticas generales no te convencen, siempre puedes echar un vistazo a las estadísticas de tráfico de tu propio sitio web. Compara la composición de tráfico general que procede de terminales móviles y del tráfico orgánico (procedente de SEO) que procede de móviles. Si la composición es distinta –menor como en el ejemplo que acompaña– entonces puede indicar que tu posicionamiento para búsquedas en movilidad no es tan bueno.

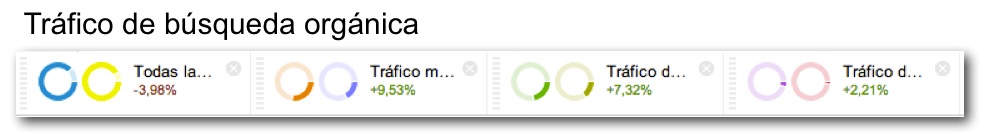
Podemos comprobar, en segundo lugar, cómo está variando la composición de tráfico orgánico comparando con datos para el mismo período del año anterior:

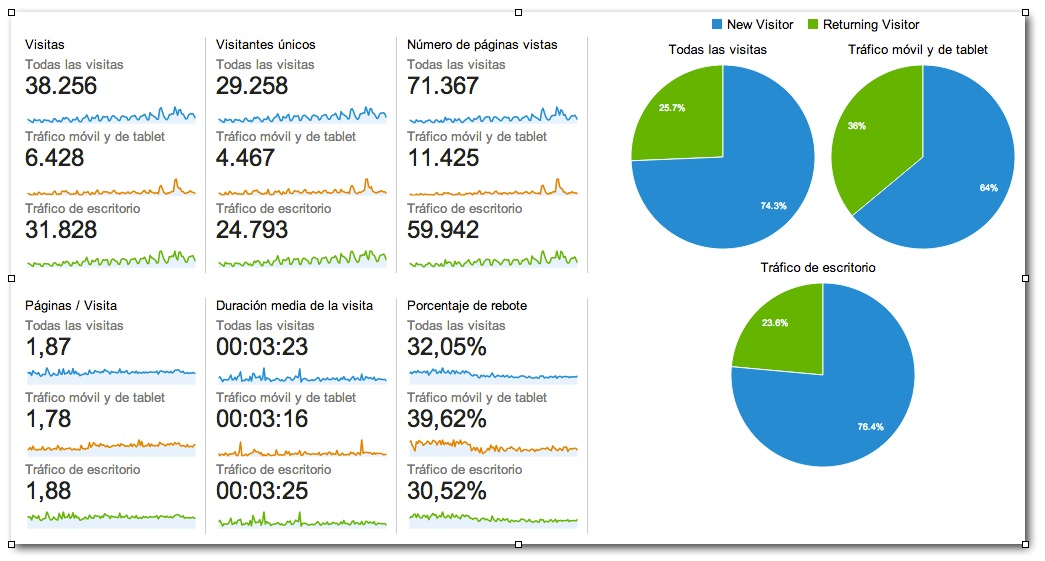
Comprueba también, en la medida de lo posible ya que cada vez es más complicado, las búsquedas que generan tráfico mobile. Seguramente las palabras clave están más relacionadas con búsquedas en movilidad que con búsquedas hechas desde ordenadores de sobremesa. También es interesante comparar los indicadores relacionados con la calidad del tráfico (promedio de tiempo de sesión, de páginas vistas, rebote, etc.) de todo el tráfico respecto al tráfico móvil.

Si el tráfico móvil se aparta mucho de los valores del tráfico de equipos de escritorio, podemos pensar que nuestro sitio Web no funciona tan bien cuando se accede al mismo desde terminales móviles.
Podemos comprobar en este caso la optimización del mismo con herramientas como Mobile Moxie, la velocidad de descarga con Mobitest o comprobar cómo se ve el sitio Web desde navegadores para móviles con el intercambiador de user-agents en este plug-in para Firefox.
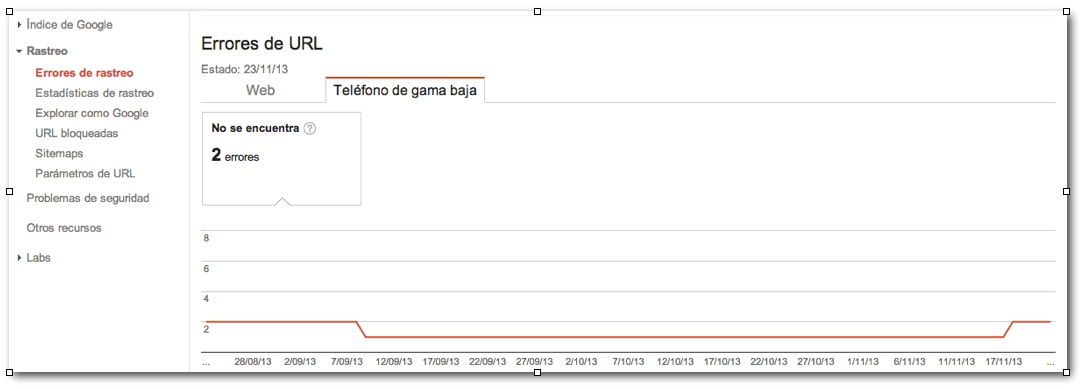
También deberías comprobar la indexabilidad de tu sitio Web móvil desde las Herramientas de Google para Webmasters:

Y puedes comprobar las consultas para las cuales está apareciendo tu sitio Web posicionado cuando se busca desde dispositivos móviles en Consultas frecuentes en Google Webmasters Tools:

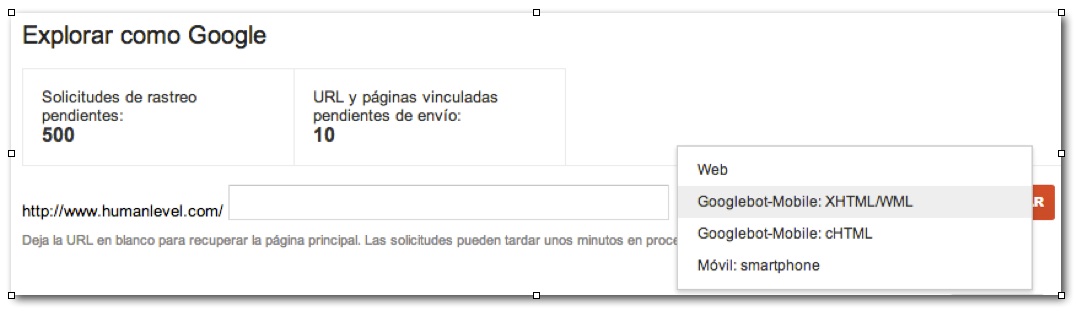
Por último, utiliza la funcionalidad Explorar como Googlebot seleccionando desde el desplegable la opción para móviles:

Con todo ello, deberíamos tener ya una idea de cuál es la situación actual de nuestro sitio web desde el punto de vista del acceso desde móviles. Podemos, a partir de este diagnóstico, elegir cuál va a ser nuestra estrategia SEO Mobile.
Cómo optimizar nuestro sitio web para mobile SEO
Básicamente, hay tres formas de desarrollar un sitio específico para terminales móviles desde la perspectiva de los buscadores:
- Sitios Web con responsive design
- Sitios Web específicos para móviles
- Apps
Veamos cada una de estas estrategias en detalle.
Sitio Web con responsive design
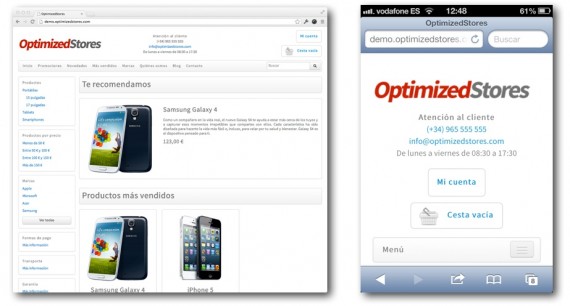
Los sitios Web con responsive design permiten al usuario consultar exactamente el mismo contenido desde un terminal móvil que el que podrían ver desde su ordenador de sobremesa. Se emplean estilos específicos para adaptar la maquetación y diseño del sitio web al terminal de acceso, formato y tamaño de la pantalla, etc.
Es la solución recomendada por Google y suele se la opción óptima cuando lo que nos interesa es que los usuarios dispongan exactamente del mismo contenido y funcionalidades independientemente del terminal de acceso con el que navegan por nuestro sitio Web.
Los sitios Web con responsive design básicamente están compuestos por:
- Una única fuente de código HTML: es decir, el contenido que se muestra en el acceso móvil o a un ordenador de sobremesa es básicamente el mismo, sólo cambia la presentación.
- Una única URL: lo que impide problemas de contenido duplicado
- Un único contenido para rastrear: lo cual ahorra recursos a los buscadores y evita problemas de contenido duplicado
- Especificaciones de estilo CSS distintas dependiendo del tipo de dispositivo en que se presenta la Web: sobre la base de un código HTML y contenido común, se cargan archivos CSS o clases de estilo en cascada que adaptan la presentación en función del terminal, formato de pantalla, etc. en que es mostrada.

En este post anterior sobre responsive design, Juan Pedro explica en detalle en qué consiste el responsive design o diseño adaptativo y por qué es la opción preferida por los buscadores para la optimización de sitios Web para móviles.
Principales ventajas del responsive design o diseño adaptativo
- Es la opción recomendada por Google: la principal ventaja, no sólo para Google sino para cualquier buscador, es que hay una única URL con el mismo contenido para la versión móvil y la versión ordenador de sobremesa, lo cual simplifica mucho el proceso de indexación y posicionamiento.
- Simplifica los flujos de trabajo de generación y actualización de contenidos, pues sólo hay que mantener una única versión de cada página.
Inconvenientes del responsive design
- Es más complicado de programar y se debe testar su comportamiento desde múltiples terminales: smartphones de distintas plataformas, formatos de pantalla, sistemas operativos, tabletas, etc.
- El contexto del usuario que navega desde un ordenador de sobremesa es distinto del que navega desde un terminal móvil. En ocasiones, el tipo de información requerida es distinta, así como la navegación, que debería ser más sencilla desde un móvil.
- El peso de la página puede ser excesivo cuando se navega desde un móvil dependiendo del ancho de la red, la cobertura, las condiciones de recepción, etc. Usar el mismo código para ambos tipos de acceso incrementa, además, el peso total del código de cada página.
Sitio Web específicamente programado para terminales móviles
Aunque los sitios Web con responsive design es la opción recomendada por Google por razones de simplicidad y conveniencia para el propio buscador, debemos considerar escenarios en los que podemos responder mejor a nuestros usuarios diseñando sitios Web adaptados específicamente a las necesidades específicas que se dan frecuentemente en una navegación en movilidad.
Por ejemplo, en un sitio web de reserva de vuelos, la interfaz podría ser minimalista, permitiendo al usuario identificar el origen, destino y fechas deseadas de su vuelo, la consulta de disponibilidad de plazas y la compra de las mismas, el cambio de billetes, etc.
En un e-commerce, está claro que el objetivo del usuario será consultar fácilmente el precio de cualquier producto y, en caso necesario, comprarlo.
En un sitio web de noticias, el objetivo del usuario será consultar titulares principales, por sección o temática y saltar rápidamente al desarrollo del contenido.
Y en cualquier negocio local, el objetivo sería informar de horarios de apertura, dirección postal, información de contacto como teléfono y correo electrónico así como posibilidad de concertar una cita, hacer una reserva, etc.
Son, como vemos, múltiples los escenarios en los que un sitio Web específicamente diseñado para su uso en movilidad podría ser más adecuado que implementar una solución responsive design, con una mejor usabilidad para el usuario y con un menor peso de código HTML.
Desde un punto de vista estrictamente técnico, hay dos estrategias distintas para desarrollar sitios Web específicamente para móviles: a través de HTML dinámico o bien mediante un sitio Web independiente alojado en un subdominio o dominio específicos.
Páginas servidas dinámicamente con la detección del user-agent a través de HTML dinámico.
Esto quiere decir que el servidor detecta en la petición de cada página si el navegador (user-agent) es de un ordenador de sobremesa, de una tableta o de un smartphone, cargando selectivamente archivos HTML y CSS distintos en función de cada uno.

Estos sitios Web:
- Sirven contenido distinto pero bajo la misma URL.
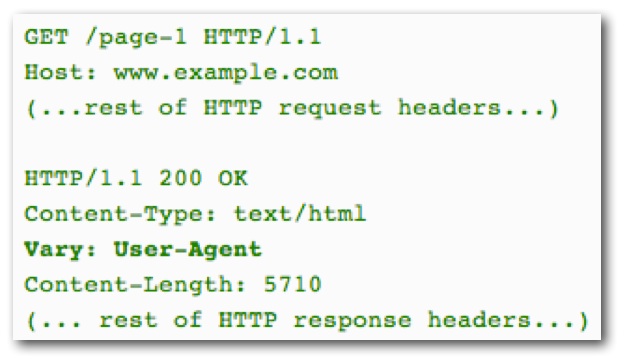
- Dado que esta técnica es la que se emplea cuando se hace cloaking (una técnica SEO blackhat para mostrar contenido distinto a los usuarios y a los buscadores), es necesario incluir una cabecera http «Vary: User-Agent» que identifica claramente el objetivo de la detección del user-agent.
- Esta opción puede plantear múltiples problemas cuando se combina con esquemas de caché. Por ejemplo, un servidor podría servir un HTML y CSS incorrecto a un usuario si ignora la cabecera http Vary:User-agent o bien verse obligado a almacenar numerosas versiones de un mismo contenido debido a la multiplicidad de navegadores (con user-agents distintos) que emplean los usuarios.
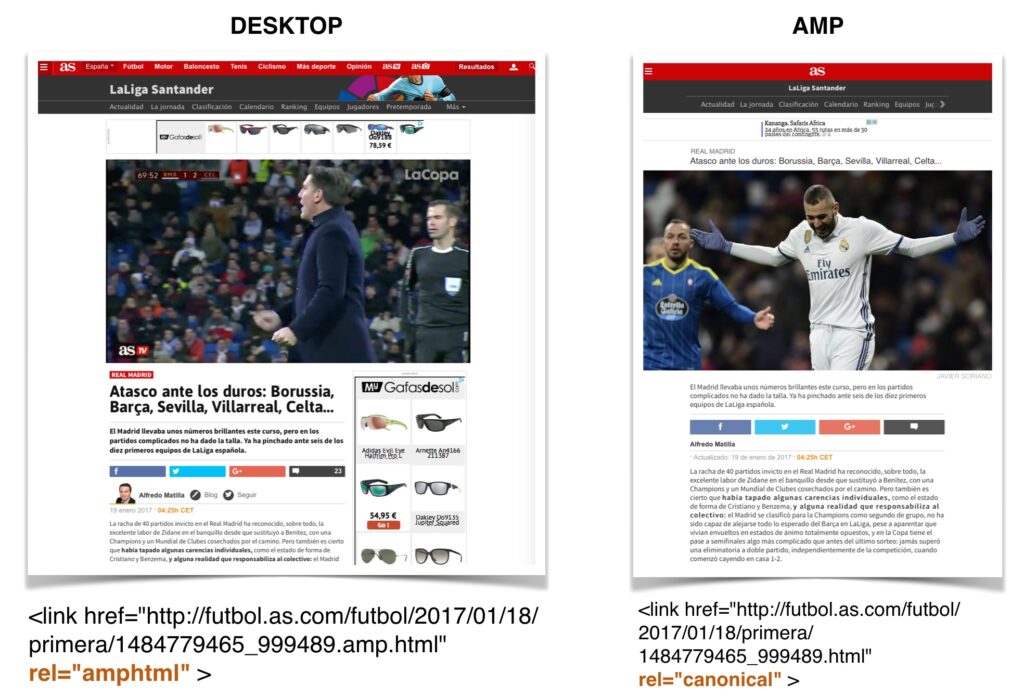
Páginas distintas para móviles y para ordenadores

Se trata de versiones específicas de un sitio Web para acceso mobile habitualmente servidos desde subdominios del tipo m.dominio.com o similar. Estos sitios Web:
- Utilizan URLs distintas para versión móvil y versión ordenador.
- Muestra dos contenidos distintos en función del terminal de acceso.
- Obligan a redireccionar al usuario desde una versión a la otra a través de redireccionamientos de servidor o Javascript
- Dado que esta técnica es la que se emplea cuando se hace cloaking (una técnica SEO blackhat para mostrar contenido distinto a los usuarios y a los buscadores), es necesario incluir una cabecera http «Vary: User-Agent» que identifica claramente el objetivo de la detección del user-agent.
- Esta opción puede plantear múltiples problemas cuando se combina con esquemas de caché. Por ejemplo, un servidor podría servir un HTML y CSS incorrecto a un usuario si ignora la cabecera http Vary:User-agent o bien verse obligado a almacenar numerosas versiones de un mismo contenido debido a la multiplicidad de navegadores (con user-agents distintos) que emplean los usuarios.
- Google aconseja utilizar anotaciones similares a las que usamos para identificar las diferentes versiones internacionales de un contenido para evitar detectar las dos versiones de un mismo contenido –móvil y sobremesa– como contenido duplicado.
- En el HTML para ordenadores de sobremesa, debemos añadir rel=»alternate» apuntando a la URL para móviles equivalente.
- En el HTML para mobile, añadiremos rel=»canonical» apuntando a la URL para ordenadores de sobremesa, que será la que realmente se indexará.
Estas anotaciones se pueden incluir en la sección de cada HTML o bien en el archivo sitemap del sitio.
- En este tipo de sitios web también se pueden utilizar sitemaps específicos para contenido para móviles.
- Lo más habitual es alojar este tipo de sitios web en subdominios como m.dominio.com o bien dominios como www.dominio.mobi.
Ventajas de sitios Web mobile específicos
- Se puede adaptar muy bien la información a su consulta desde un terminal móvil.
- Los usuarios en movilidad necesitan más un tipo de información práctica –horarios de apertura, precios de entradas, disponibilidades, etc.– que información descriptiva de un tema determinado.
- Al crear el sitio Web específicamente para terminales móviles, se puede adaptar mucho mejor al uso, formatos de pantalla, optimización de imágenes, para ofrecer una experiencia de usuario muy buena.
Inconvenientes de los sitios Web mobile
- La necesidad de utilizar redireccionamientos conlleva un retraso en el acceso del usuario al contenido adecuado así como una carga de trabajo extra sobre el servidor.
- Requiere generar y mantener dos aplicaciones distintas –Web y móvil– y para evitar problemas de contenido duplicado debemos incluir anotaciones «alternate» similares a las que usamos para las versiones alternativas de páginas en distintos idiomas, o bien generar sitemaps del contenido para móviles, etc.
- Requiere testar la versión para móviles en múltiples dispositivos y plataformas para comprobar la compatibilidad.
AMP: Accelerated Mobile Pages (Actualización de abril de 2017)
Una iniciativa de código abierto promovida por Google junto con un gran número de medios de todo el mundo y otros socios tecnológicos. Nace con el objetivo de mejorar la velocidad de carga de las páginas web para móviles.
¿Cómo mejora AMP la velocidad de descarga?
Principalmente a través de tres vías:
- AMP HTML: se basa en web components que consiguen aligerar la cantidad de HTML necesaria
- AMP JS: se restringe el uso de JavaScript a código propio de AMP
- Uso de cachés de Google: el uso de los CDN del propio proyecto permite que este tipo de servidor obtenga las páginas AMP para servirlas al usuario de forma óptima
Evitar riesgo de contenido duplicado con AMP
La versión AMP no deja de ser una copia del contenido canónico, por lo que para evitar indexar contenido duplicado es preciso incluir algunos elementos de enlace adicionales:
- Versión HTML: canonical a la propia página y elemento de enlace amphtml referenciando a la versión AMP.
- Versión AMP: canonical a la versión HTML.
Requisitos para que las noticias aparezcan como destacadas en búsquedas móviles
Para que una página con versión AMP se indexe y posicione correctamente, es necesario cumplir estos requisitos:
- Implementación HTML AMP correcta
- Implementación de microformatos correctos (sin errores, sí están permitidos los warnings)
Referencias adicionales sobre qué es AMP y cómo mejorar la eficacia de tus anuncios en medios.
Validación AMP
- Plugin para Chrome: valida la implementación AMP https://chrome.google.com/webstore/detail/amp-validator/nmoffdblmcmgeicmolmhobpoocbbmknc
- Versión Web: valida la implementación AMP y datos estructurados https://search.google.com/search-console/amp
Apps
Las aplicaciones tienen su principal ventaja en que generan, si están bien diseñadas y desarrolladas, la mejor experiencia posible para el usuario desde terminales móviles. Uno de sus principales inconvenientes –la imposibilidad de indexarse y posicionarse como un sitio Web normal– quedó superada en octubre de 2013, cuando Google anunció que comenzaba a indexar las apps. Posteriormente, ha publicado directrices técnicas específicas para que los programadores de apps puedan tenerlas en cuenta de cara a una óptima indexabilidad de las mismas.

Desde mi punto de vista, no obstante, sería deseable que la mayor parte del desarrollo online futuro tomara el camino del web mobile en lugar de los “jardines privados” que son las apps.
Además, para que una app se conozca y descargue en primer lugar es necesario que se haga visible para el usuario y esto ocurre casi siempre a través de un sitio Web que podríamos llamar intermediario, que es el que se posiciona en los buscadores.
Ventajas de las apps
- Genera la mejor experiencia de usuario de terminales móviles, sin ninguna duda, siempre que esté bien programado y diseñado.
Desventajas de las apps
- Es necesario programar y desarrollar aplicaciones específicas, al menos, para Android (sistema operativo de Google para smartphones y tablets) y para iOS (sistema operativo de los iPhones y iPads) y distribuir estas aplicaciones a través del Android Market y el App Store.
- El contenido no era indexable hasta hace muy poco tiempo y la aplicación se posiciona en los respectivos markets a fuerza de concentrar un gran número de descargas en los primeros momentos tras su publicación.
- Para llegar a todo el mercado, también habría que considerar el desarrollo específico para terminales Blackberry. Hay que testar el comportamiento bajo distintos dispositivos (iPhone y iPad) y plataformas.
¿Qué puede afectar negativamente el posicionamiento de tu sitio Web para mobile?
Google ha identificado algunos problemas que podrían perjudicar el SEO mobile de tu sitio Web:
- Problemas en la reproducción de vídeo en terminales móviles: en algunos terminales móviles no se pueden visualizar determinados formatos de vídeo (por ejemplo, Flash). Se recomienda, en cualquier caso, incluir la transcripción de texto del vídeo para ofrecer una mejor experiencia a todo tipo de usuarios.
- Redireccionamientos incorrectos: cada página debería redireccionar al usuario a la URL equivalente del sitio Web adecuado para su terminal de acceso. Es decir, si accedemos a la sección de coches de ocasión desde un terminal móvil deberíamos ser redireccionados hacia la URL de esa misma sección en el sitio Web específico para móviles, y no a la home
- Errores 404 exclusivamente en el acceso desde móviles: si una página no devuelve un error 404 en su versión para sobremesa tampoco la URL a la que se redirecciona desde la misma cuando se accede desde un móvil debería devolver un error 404. Si no existe un contenido equivalente apropiado para mostrar a un usuario en movilidad, entonces es mejor NO redireccionar esa URL y mostrar la versión de sobremesa, aunque no se presente del todo correcta en una pantalla más pequeña.
- Insterstitials para incentivar la descarga de la app del sitio: Google desincentiva la inclusión de interstitials para dirigir a los usuarios a la descarga de la aplicación para móviles y en su lugar recomienda incluir un banner con un enlace que sirva para que el usuario que lo desee pueda dirigirse a la app store correspondiente.
- Enlaces recíprocos incorrectos entre versiones: al igual que ocurre con los enlaces que apuntan a versiones de idiomas distintos, los enlaces que apuntan desde la versión para ordenadores de sobremesa hacia la versión móvil y a la inversa deben apuntar a la URL de ese mismo contenido equivalente para el otro terminal, y no a la página home del sitio Web para sobremesa o para mobile.
- Velocidad de la página: cuando accedemos desde terminales móviles, la velocidad de descarga es un factor verdaderamente crítico. Google recomienda en este artículo formas de optimizar la velocidad en sitios web para móviles.
Recomendaciones para optimizar tu mobile SEO
- Utiliza titles (60 caracteres) y descriptions (100 caracteres) algo más cortos para tus páginas más visitadas desde móviles que para la versión para ordenadores de sobremesa.
- Enfoca tu contenido mobile en búsquedas típicas para usuarios que se desplazan: restaurante cerca de…, búsquedas del tipo «actividad+localización» o analiza qué keywords te traen más y mejores visitas desde terminales móviles en Google Analytics.
- Ofrece enlaces equivalentes (al mismo contenido) a cada una de las versiones de tu Web (si tienes una específica para ordenadores y otra para terminales móviles) de forma que el usuario pueda, si lo desea, consultar la versión alternativa de una página.
- Incluye siempre un archivo mobile sitemap en Google Webmaster Tools con las URLs específicas para mobile que quieres que se indexen.
- Ajusta la navegación y el orden de los menús en tu versión mobile para priorizar siempre las opciones más demandadas por los usuarios en movilidad: datos de contacto, horarios de apertura, localización geográfica e instrucciones de cómo llegar, cambios de cita, etc.
- En los formularios, deja las opciones más frecuentes seleccionadas por defecto.
- Identifica las páginas que no funcionan bien desde móviles a través de las Páginas de salida, Ratio de rebote, bajas tasas de conversión o migración de visitas a la versión de sobremesa en Google Analytics segmentando para el tráfico desde terminales móviles. Revisa su usabilidad o haz experimentos (Google Experiments) con diseños alternativos.
- Comprueba la velocidad de descarga de tu sitio Web desde móviles con PageSpeed Insights
- Optimiza el peso de tus imágenes y habilita la compresión en tu servidor.
- Ten siempre en cuenta el contexto más probable de uso de la versión mobile de tu web y enfoca parte de tu content marketing a la creación de contenidos específicos para usuarios en movilidad.
- Haz que el guardar en favoritos o enviar enlace por mail sea una opción muy sencilla. Si los usuarios encuentran tu contenido interesante pero tienen dificultades consultándolo desde un móvil, será lo primero que busquen para verlo más tarde.
Referencias sobre Mobile SEO
Por último, algunas referencias adicionales sobre Mobile SEO.
- Guía de Google para la creación de sitios web para móviles.
- Directrices técnicas para la indexabilidad de apps.
- Posts sobre Mobile SEO en el Google Webmaster Central Blog.
- Herramienta para validar sitios Web para móviles.
- Herramienta PageSpeed Insights.
- Buscar en Internet en un mundo móvil
- Errores que debes evitar en SEO Mobile
- Qué es AMP: accelerated Mobile Pages
- Jesús Lizarraga aportó en Indusmedia interesantes tips sobre cómo optimizar la estrategia mobile marketing.
- Elementos de interacción con el usuario y guía de mejores prácticas para sitios Web móviles.





genial el post!
Yo creo que más que nada es tener TECNICAS SEO que te vayan dirigiendo al éxito de tus objetivos, uno de ellos que me ha funcionado mucho es el saber qué información ingresar, textos que contengan algo útil para los internautas.
Inconvenientes del rwd? Mobile-first señores.
Hola Fernando,
Me ha encantado el post: ¡enhorabuena!
Muchísima información y muy útil.
Sigo desde hace tiempo vuestro blog de Human Level, pero hoy me he decidido a dejaros un comentario para felicitaros por el excelente trabajo que hacéis para enseñar a vuestros lectores diversos temas relacionados con SEO.
En mi caso no soy experto en SEO, pero vuestros artículos me ayudan mucho para ir aprendiendo las técnicas SEO más adecuadas que debo seguir en mi blog.
Un saludo.
Hola Jorge.
Muchísimas gracias por tu comentario. Nos alegra saber que encuentras útiles nuestros contenidos. Es un incentivo para seguir trabajando duro en generar más contenido de calidad.
Un abrazo.
Wow Fernando pedazo de post te hass escrito.
Muchas gracias por seguir compartiendo tan valiosa información, el tema que comenta MJ si que nos tiene dando vueltas a la tuerca pero de eso se trata no.
Un abrazo desde Medellín, ya casi me llega tu libro 🙂
Muchas gracias, Fabio, por tu felicitación y comprar el libro. Espero que te guste y te resulte útil. Un fuerte abrazo.
Muchas gracias, María José. Pues no, no conozco ninguna ya que imagino que obtener esa información sólo está al alcance de los propios buscadores y de la analítica Web. En el primer caso, tenemos lo que ellos nos dejan ver en Consultas frecuentes. En el segundo, el not provided nos está dejando ciegos. Yo creo que el eliminar esa opción desde la herramienta tiene que ver con que poco a poco se va a difuminar tanto las fronteras entre escritorio y mobile como entre uso estático o en movilidad. Tenemos hoy ya una gama de teléfonos móviles con más o menos funcionalidades desde los más simples hasta smartphones, que se estiran en tamaño hasta cubrir todas las posibilidades de forma que es difícil saber cuándo deja de ser un smartphone y cuándo empieza a ser una tablet. Tenemos tablets con teclado que se usan cada vez más sustituyendo a los portátiles y portátiles con pantallas táctiles y teclados abatibles que se usan como tablets. Y tenemos ordenadores con todo tipo de pantallas y capaces de mostrar sus contenidos en grandes pantallas de TV que, además, pueden ser también smart TVs. Así que poco a poco las fronteras entre ambos dispositivos van a ser cada vez más difíciles de establecer.
Hola Fernando, un artículo muy completo y clarificador, enhorabuena y gracias!
Solo que me queda una duda, después de la «muerte de la keyword tool» y dado que la nueva keyword planner funde la info de keywords de todos los dispositivos, sin permitir filtrar por mobile, tablet, desktop, ¿recomiendas alguna herramienta para hacer research mobile?
Supongo que webmaster tools puede ser una primera aproximación de información de keywords, pero por mucho que he buscado otras tools, no he dado con ninguna 🙁
Un abrazo, genial artículo!
No puede estar más completa la información.
Particularmente, me inclino por utilizar web responsive en la gran mayoría de los proyectos. Si optimizamos al máximo el peso, metas, contenido, etc… se va a ver reflejado en nuestro posicionamiento cuando la búsqueda se realice desde escritorio. Otra cosa será la experiencia del usuario en el uso en estos casos, que con landing pages otpimizadas y enfocadas para objetivos muy concretos, pueden permitirnos mejorarla en subdominios tipo mobile.dominio.com/ con un contenido distinto al que nos gustaría encontrarnos en un PC, mucho más directo.
Es mi humilde opinión.
Saludos,
PD: Gracias por el webinar del viernes pasado 😉
Hola José. Antes que nada, gracias a ti por estar de beta tester del último webinar. Estamos preparando una larga serie de webinars de formación a partir de enero y nos ha sido valiosa tu colaboración para testar todo los recursos.
Estoy de acuerdo contigo en que responsive design debería ser la opción recomendada por defecto excepto en aquellos casos en donde el contexto de uso sea tan diferente que aconseje la creación de una versión mobile específica o incluso una app. Aunque imagino que con el tiempo se logrará combinar en una única versión responsive diseños optimizados para los distintos terminales y gracias a la cada vez mayor velocidad (4G) el incremento en peso dejará de ser un problema.